HTML-sivun luominen: vaiheittaiset ohjeet, tekniikka ja suositukset
Luuletko, miten luodaan HTML-sivu? Jotta voit tehdä tämän, sinun tarvitsee viettää muutaman tunnin ja tiedät HTML: n perusasiat. Ja voit luoda ensimmäisen sivusi 5 minuutissa.
HTML tarkoittaa HyperText-merkintäkieltä. Käännöksessä tämä tarkoittaa "hypertext markup language". On tärkeää ymmärtää, että HTML ei ole ohjelmointikieli, vaan verkkosivuston merkintä.
Kaikki modernit selaimet voivat tunnistaa sen. Sitten ne näyttävät tiedot kätevästi käyttäjälle, kuten kirjailija aiemmin suunnitteli.
Tässä kielessä käytetään erikoismerkkejä. Jokainen tunniste suorittaa tehtävänsä. Niitä on paljon. Ihannetapauksessa sinun täytyy oppia kaiken. Mutta aloittelijan perustiedot riittävät.
HTML-perusteet
Ennen kuin luot HTML-sivun, sinun on tiedettävä, mistä se on tehty. Tällä kielellä on kaksi käsitteistöä: elementti ja tunniste.
Määritä, mistä tämä alkio alkaa ja sulkeutuu, käytä avaus- ja sulkumerkkiä. Se näyttää niin.
<avaava tag> sisältö </ closing tag>
Kuten näet, avaus- ja sulkumerkit eroavat vain "/".
Koko HTML-dokumentti on näiden kokoelmaelementtejä. Asiakirjan rakenteeseen liittyy tiettyjä vaatimuksia. Kaikkien sivujen sisällön tulee olla kahden <html> ja </ html> tunnisteen välissä. Kun kirjoitat koodin, ota tavaksi asettaa välittömästi avaus- ja sulkumerkki.
Muista myös, että HTML-kielen rakenteella on oma hierarkiasi. Muussa tapauksessa sitä kutsutaan pesimäksi. HTML-tagi on tärkein, koska kaikki muut ovat sen sisällä.
HTML: llä on kaksi lasta:
- <pää> ... </ head>;
- <body> .. </ body>.
HEAD-lohko ilmaisee erilaisia palvelutietoja. Tätä tietoa ei näytetä selaimessa. Esimerkiksi ohjeita kehittäjille, mille tahansa ohjelmalle, robotteille ja paljon muuta.
Mikä tärkeintä, täällä ei ole sisältöä.
BODY-osio ilmoittaa asiakirjan sisällön, joka näytetään käyttäjälle.
Opi avaamaan ja sulkemaan tunnisteita kerralla, koska voi olla 10 sisäkkäistä kohdetta. Lisäksi on suositeltavaa, että sisäkkäiset tunnisteet on syvennetty. Esimerkiksi, kuten tämä.
<Html>
<Head>
</ head>
<Body>
</ body>
</ html>
Joten tekevät niin tärkeät merkinnätyhdellä tasolla, ja lapset - "sisällä". Joten on paljon helpompaa havaita ja etsiä tarvittava pala koodi. Muutoin saat sekaisin. Mutta tilaa, pään ja kehon tageja voidaan säästää ilman sisennystä. Tämä tehdään siten, että kaikilla muilla ei ole tarpeetonta sisennystä. Kaikki muu on toivottavaa erottaa.
Miten luoda yksinkertainen HTML-sivu
Kirjoita koodi tarvitset jonkinlaisen editorin. Niitä on paljon. Notepad ++ ja Adobe Dreamweaver ovat suosittuja. Voit myös käyttää kannettavaa tietokonetta.
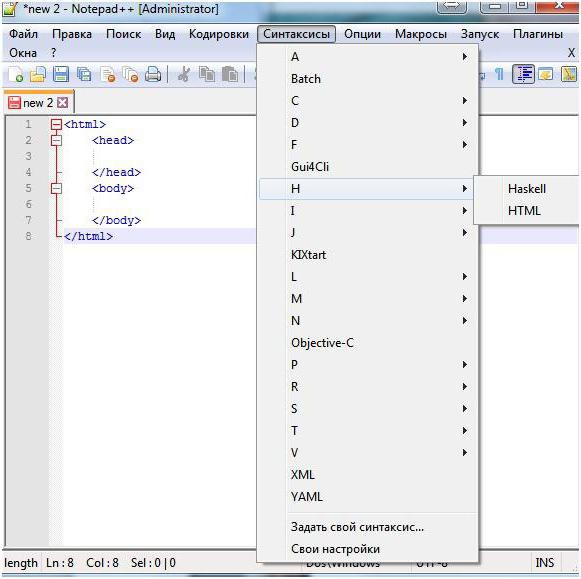
Näin Notepad ++ -editori näyttää.

Tämä on erittäin kätevä toimittaja ja se on ilmainen. Edellä mainittu Adobe Dreamweaver on maksullinen. Muuttujien välinen ero HTML-koodin kirjoittamiseen kannettavasta tietokoneesta on, että erikoismerkit on korostettu. Jos sitä ei ole korostettuna, se tarkoittaa, että kirjoitit väärin.

Jotta taustavalo vastaisi kieltä, sinun on määritettävä se asetuksissa.

Katsotaanpa, miten HTML-sivu luodaan Muistiossa. Eli päätämme teknisen osan ja menemme suoraan tunnisteiden tutkimiseen.
Miten luodaan verkkosivun notepad-HTML: ssä?
Avaa ensin muistilehtiö.

Kirjoita sitten se, mikä näkyy seuraavassa kuvakaappauksessa.

Käytä kirjoittamaan kätesi, ei vain kopioimalla. Kun kirjoitat kädet, muista muistaa koko tag-tietokanta.
Sen jälkeen napsauta "Tallenna tiedosto" -valikko ja määritä minkä tahansa tiedoston nimi, mutta laajennuksella .html.

Sen jälkeen voit avata tiedoston selaimessa ja ihailla tulos. Nyt sinun on ymmärrettävä, miten luodaan verkkosivun notepad-HTML: ssä.
World Consortium W3C
On olemassa järjestö, kuten W3C, jokakehittää ja toteuttaa kaikki standardit Internetiin. Kaikki selaimet noudattavat näitä standardeja ja prosessisivun asettelua (koodit) näiden sääntöjen mukaisesti.
HTML-kehittäjien virallisella sivustolla löydät taulukon, jossa on kaikki tunnisteet ja säännöt niiden käytöstä. Tämän artikkelin puitteissa pidämme kaikkein yksinkertaisinta.
Voit ajatella, mitä sääntöjä voi olla? Kaikilla tunnisteilla on oma suositus. Niitä on useita:
- Valinnainen tunniste.
- Kielletty.
- Tyhjä tagi.
- vanhentunut
- Lost.
HTML-koodit
Ennen HTML-sivun luomista sinun on ymmärrettävä, mitä pitäisi olla HEAD-palvelun osassa.
HEAD-alueella on sekä pakollisia ettävalinnaiset tunnisteet. Pakollinen tunniste on otsikko. Se on osoitettu <title> Title </ title>. Se on määritetty koko dokumentille. Ja mitä hakutuloksissa näkyy Googlen hakukoneelle, on otsikkotunnus.
Siirrymme BODY-osiolle. Selaimessa näkyviä elementtejä on, ja niitä ei myöskään näytetä. Esimerkiksi kommentteja ei näytetä käyttäjälle. Niitä voidaan käyttää muistiinpanoja tai viittausta muihin työntekijöihin, jos työskentelet tiimissä.
Ne on nimetty nimellä <! - Kommentti ->
Kaikki, joka on välillä <!- ja ->, arvioidaan ohjelma tällä tavoin. Huomaa, että kommenttitunnistetta ei voi lisätä toiseen kommenttitunnisteeseen. Koska heti kun avaat <! -, kaikki käynnissä olevat tiedot eivät näy. Tiedot eivät näy, ennen kuin käsittelijä näkee sulkevan tunnisteen ->.
Esimerkki tästä pesinnästä:
<! - ensimmäinen kommentti <! - toinen kommentti -> ensimmäisen kommentin jatkaminen ->
Selaimen tulos on seuraava
ensimmäisen kommentin jatkaminen ->
Ja tässä on pala <! - ensimmäinen kommentti <! - toinen kommentti -> ei näy. Toinen avaus <! - tag jätettiin huomiotta ja sitä käsiteltiin tavallisena tekstinä.
Tekstin otsikot
Otsikko näkyy otsikkotunnisteen otsikkokohdassa HEAD. Tässä yhteydessä otsikko on välttämättä esitettävä. Koska vain käyttäjä näkee sen.
Otsikot tulevat eri tasoilla. Tämä luo hierarkian tekstissä. Vastaa kirjojen lukumäärää, lukua ja kohtaa.
On vain 6 tasoa. Tärkein otsikko on <h1> Header </ h1>. Sivun etenemisen osalta h1- ja otsikkotunnisteiden tekstin on vastattava. Lisäksi h1 estetiikan näkökulmasta pitäisi olla vain yksi. Tämä ei kuitenkaan tarkoita sitä, että selain ei käsittele myöhempiä h1: tä. Niitä voidaan tehdä niin monta kuin haluat, mutta tämä ei ole toivottavaa.
Tekstityksiä varten käytetään tunnisteita h2: stä h6: een. Niitä kutsutaan ensimmäisen, toisen, kolmannen, neljännen, viidennen ja kuudennen tason otsikoiksi. Tämä luo tiedon pesemisen ja osaamisen luokkiin.
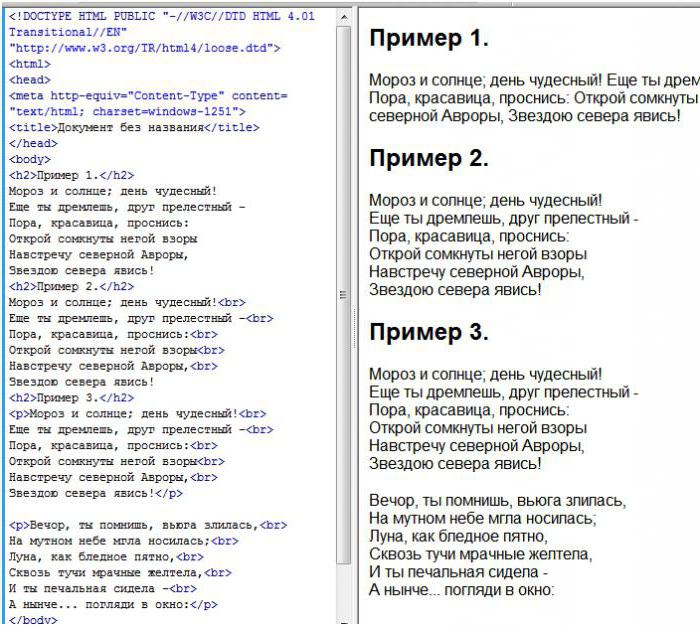
Se näyttää tältä.

kohta
Koodin pääteksti on muotoiltu <p> -tunnisteen muotoon.. </ p>. Se tuli sanasta "kohta". Jokainen kappale on muotoiltu <p> -tunnisteella, eikä kaikki yhdessä kasassa. Normaalia rivinvaihtoa ei käsitellä. Kaikki näytetään yhdellä rivillä. Yhdestä välilehdestä sinun on käytettävä Tunniste-tunnistetta.
Huomaa, että siirtotunniste ei ole suljettu. Hän on yksin.
Harkitse runouden esimerkkiä.

Eri merkinnät, niiden "nimen" lisäksi, ovat jasen oma ominaisuus. Esimerkiksi kohdetunnisteessa on "kohdistus" -attribuutti, jota merkitään kohdistamalla. Se voi ottaa arvon vasemmalle, oikealle, keskelle. Eli kohdistu vasemmalle tai oikealle reunalle tai keskelle.
Linkkien käyttäminen
Luultavasti olet jo ajatellut: mutta kuinka luoda HTML-sivu, jossa on linkkejä? Tässä ei ole mitään monimutkaista. Linkkien luominen HTML-sivulle on helppoa. Tätä varten on olemassa erityinen <a> -merkki. Sillä on omat vaaditut ominaisuudet. Oikea linkki näyttää tältä:
<a href="adkey"> linkkiteksti </a>

Jos et määritä osoitetta ja tekstiä, tämä linkki on hyödytön tai näkymättömäksi käyttäjälle.
johtopäätös
Niitä on niin paljon, ja kullakin on omat ominaisuutensa. Kun olet lukenut nämä tiedot, sinun oli ymmärrettävä HTML-verkkosivun luominen.
Tietojeni laajentamiseksi tähänalue, sinun täytyy lukea lisää kirjallisuutta ja käyttää virallista HTML-tunnisteiden hakemistoa, joka sijaitsee W3C: n verkkosivustolla. Jos et käytä säännöllisesti päivitettävää kielikirjoittajaluetteloa, sinun on vaikea tulla ammattilaiseksi tällä alalla.
</ p>



