Kuinka tarkistaa sivuston mobiiliversio? Mobiililaitteiden testaamiseen käytettävät tavat
Mobiiliversion kehittäminen sivustolla ei ole vainmahdolliset kehittäjät, lisäkustannukset (tai tulot, jos puhumme urakoitsijoista) ja resurssin kävijöiden hoito. Googlen edustajien viimeisimpien lausuntojen mukaan sivustot, jotka eivät täytä mukautuvan suunnittelun vaatimuksia, pessimisoidaan mobiililaitteiden etsinnässä. Kotimaisen hakukoneen Yandex antoi myös suosituksia "Kuinka tärkeää on olla mobiili" ja vakuutti, että mobiililaitteiden käyttäjiä varten toimiminen merkitsee mobiiliversioita hakutuloksissa ja mieluummin sopeutuvista sivuista.

Joten kehittäjät ovat pakollisiaOn tarpeen mukauttaa älypuhelinten sivustoja ja tarkistaa resurssien näytön huollettavuus. Muussa tapauksessa pian voit odottaa huomattavaa liikenteen menetystä ja siksi potentiaalisia asiakkaita, koska uudet algoritmit toimivat Googlelta ja "Yandex": stä. Voit tarkistaa sivuston mobiiliversion eri tavoin: muokkaamalla selainikkunaa vaihtaessasi kehittäjätilaan käyttämällä mobiililaitteiden emulaattoreita tai verkkopalveluita.
Sivuston ystävällisyys mobiililaitteille
Sopeutuvuutta mobiililaitteisiin arvioidaan eri parametreilla. On tärkeää tarkistaa sivuston mobiiliversio paitsi oikean näytön kannalta, on syytä harkita muita tekijöitä:
- animaation puute, "raskas" muotoilu ja kuvat;
- resurssien latausnopeus (pitäisi olla minimaalinen);
- ei tarvitse horisontaalista rullausta;
- Silverlight-laajennusten ja Java-applettien puuttuminen;
- yksinkertainen sivuston navigointi;
- meta-tag-näkymäportti on tallennettu koodiin.
Jos edellä mainitut ehdot täyttyvät, algoritmityleisimmät hakukoneet tunnistavat web-sivun mobiiliystävällisiksi ja lisäävät sivuston altistumista resursseille, joita ei ole mukautettu.
Todellinen testaus mobiililaitteissa
Kätevin tapa testata mobiiliversiotasivusto todellisissa älypuhelimissa. Tämä menetelmä mahdollistaa testien suorittamisen todellisissa olosuhteissa. Ihannetapauksessa verkkoresurssin tarkistaminen on parempaa useilla laitteilla, mutta jos projektin budjetissa ei edellytetä useiden älypuhelinten hankkimista suosituimmista malleista, riittää, että niillä on Android- tai Apple-laitteet.

Selainikkunan koon muuttaminen
Yksinkertaisin mutta ei optimaalinentarkistaa on muuttaa selainikkunaa. Jos sivu on tehty mukautuvan suunnittelustekniikan avulla, voit tarkistaa sivuston mobiiliversion tällä tavalla. Mutta niissä tapauksissa, joissa erillistä suunnittelua käytetään, resurssin on osoitettava selvästi, että käyttäjä on tullut älypuhelimesta, tablet-laitteesta tai muusta mobiililaitteesta. Joten tällä menetelmällä voit tarkistaa, onko sivustossa mobiiliversiota. Mutta kartoituksen oikeellisuutta (teknisesti) ei todennäköisesti arvioida.

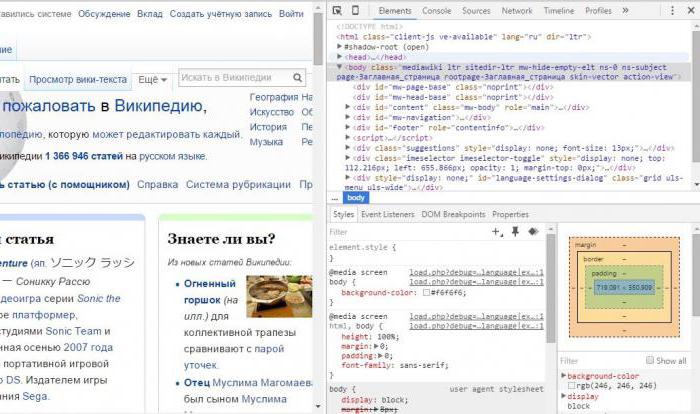
Siirry selaimessa kehittäjätilaan
Parempi tapa testata matkaviestintäsivuston versio (Google tai Yandex samoin kuin muut hakukoneet korostavat sopeutuvuutta luettelossa tärkeimmistä sijoitustasoihin vaikuttavista tekijöistä) on siirtyä selaimessa kehittäjätilaan. Menetelmä toimii samalla tavalla useilla selaimilla:
- mozilla: Voit siirtyä kehittäjätilaan valitsemalla vaihtoehto "Adaptive design" "Development" -valikossa. painamalla Ctrl + Shift + M; klikkaamalla web-kehittäjän työkalupalkin Adaptive design mode -nappia.
- Chrome: siirry mobiililaitteeseen painamalla F12-toimintonäppäintä ja valitse sitten mobiiliversion kuvake (älypuhelin, joka tulee näkyviin tulevan ikkunan vasempaan yläkulmaan).
Opera, siirry kehittäjätilaan vahvistusta vartenmobiiliversio tehdään painamalla Ctrl + Shift + i -näppäintä, mutta on toinen tapa. Selaimen erityisversio - Opera Mobile Classic Emulator - mahdollistaa erilaisen mobiilisuunnittelun. Ohjelman versiot ovat olemassa pääkäyttöjärjestelmissä.

Mobiililaitteiden emulaattorit: Android Studio ja Apple Xcode
Voit tarkistaa sivuston mobiiliversion ("Yandex" ja Google) käyttämällä mobiililaitteiden emulaattoreita, jotka Android ja Apple ovat vastaavasti Android Studio tai Apple Xcode.
Samanlaiset työkalut toistuvat melko tarkastisivusto siinä muodossa kuin se näkyy mobiililaitteissa: ohjelmissa yleisimpiä esiasennettu versioita mobiililaitteiden selaimet. Kuitenkin emulaattorit eivät ota huomioon nopeutta lastaus ja joitakin muita vivahteita, jotka voidaan havaita todellisissa olosuhteissa.
Tarkista, että jokin edellä olevista ohjelmista asennetaan tietokoneelle ja avaa sivusto emulaattorilta.
Web-palvelut testaus Mobile Design
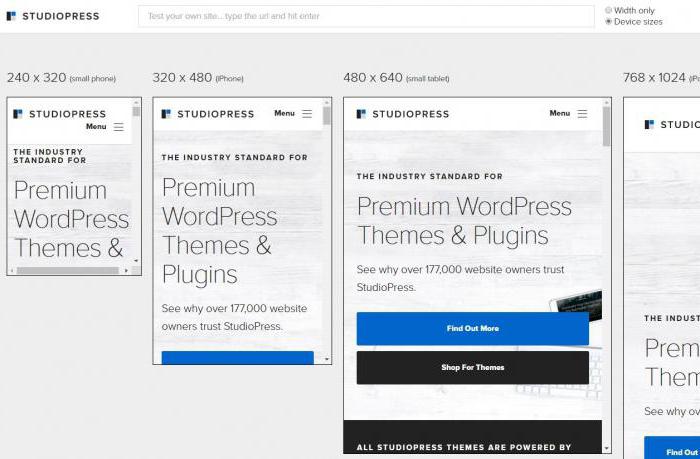
On myös yksinkertaisempia tapoja tarkistaamobiiliversio sivustosta. Esimerkiksi Responsinator-verkkopalvelun avulla voit arvioida mobiililaitteiden resurssinäytön oikeellisuutta ja käyttää sivuston käyttöä käyttäjän puolella. Resurssi näyttää sivuston, koska se näkyy kuudessa eri Android- tai Apple-pohjaisessa laitteessa ja useissa suunnissa.

Mobiililaitteiden web-sivun optimoinnin tarkistus
Muut resurssit matkapuhelimen tarkistamiseksisivuston versio, lisäksi arvioi sopeutumiskykyä, eikä vain näytä, miten sivusto tarkastelisi eri laitteita. Todennäköisimmät palvelut: Google Mobile Friendly ja "Yandex WebMaster" (verkkosivujen tarkistaminen). Arvioida sivuston optimointia mobiililaitteille on myös keino tarkistaa Bing tai esimerkiksi Mobile Checker W3C: ltä.
Kaikki tämä vaaditaan webmasterilta arvioitaessasivuston versioita mobiililaitteille, jotka käyttävät verkkopalveluja, anna resurssin osoite ja odota, että analyysi loppuu. Suurin osa edellä mainituista palveluista tarkistaa edellä lueteltujen mobiililaitteiden ystävällisyysasetusten optimoinnin.
Voit siis arvioida verkkoresurssien sopeutuvuuttamonella tavalla: testauksesta todellisiin älypuhelimet, tabletit tai muiden mobiililaitteiden tai ikkunan koon web-selain, tarkastuksia tai emulators kehittäjätilassa selaimet ja päättyy käytön palveluja "Yandex" ja "Google". Tarkista mobiiliversiota sivusto on hyvin yksinkertainen kattavasti, ja tämä tekee tarvittavat muutokset ja aseman parantamiseksi sivuston hakutuloksissa.
</ p>



